日々のセミナー開催や企業を訪問する中で、Webサイトリニューアルのコンペに関するこんなご相談をいただくケースがあります。
・コンペをしたが良い提案に出会えない
・コンペしてまで選んだ会社とうまくプロジェクトが進められない
・次コンペをするときは失敗したくないが何をすればいいかわからない
要因は様々あると思いますが、多くの場合は自社の課題や要望が整理されてなく、的確な情報を提案依頼書(RFP)に組み込めていないため、企業側の想いが伝わっていないことにあります。
今回はWebサイトのリニューアルを検討しているまたは実施したけど上手くいかなかったと後悔している担当者さんを対象にWebリニューアルプロジェクトを進めるための第一歩、正しいRFPを作るための事前準備についてお伝えします。
よくある失敗ケース:目先に見えている課題でとりあえずRFPを書き始める
例えばよくある上手くいかないケースとして、「デザインが古いからリニューアルしたい」、「タイムリーな情報提供を実現したいからCMSをいれたい」、「ユーザー目線でコンテンツ作成・拡充したい」のようなふんわりとした課題を羅列していることが多々あります。
何のためにリニューアルが必要なのか?本当にCMSが適切なのか?ユーザー目線とは?ターゲットは誰なのか?など、何のためにやるのか根本的な原因・課題が見えていない曖昧なまま要求事項に組み込んでしまったために、いざプロジェクトが開始しても、検討不足が起因して依頼要件が覆る、調査不足により想定外にスコープが増える、などでWebサイトの開発ベンダーとプロジェクトがうまく進められない原因になります。
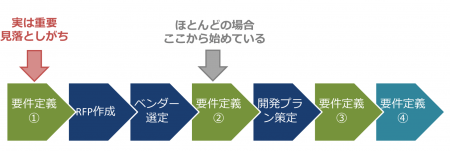
それを回避するためにはRFPを作成する前の「要件定義」という事前準備が非常に大切になります。
「トラブルの原因は要件定義起因が8割」といわれるほど、とても大事なフェーズです。 では具体的に何をすればいいのでしょうか。
3(+1)の要件定義が存在する
Web開発プロジェクトにおける要件定義は4つのフェーズに分けることが理想です。

要件定義①:要求事項定義(現状把握・課題・要求事項の整理)
要件定義②:非機能要件定義(Webサイトの改修要件の整理)
要件定義③:システム要件定義(方法手段の整理) (+α)
要件定義④:運用体制の要件定義
要件定義①から要件定義③に向かって要件の内容が詳細情報になっていきます。多くの場合は、ベンダーが決定したあとに要件定義②を開始することがほとんどですが、ベンダーにWebサイトの改善要件を伝えるためのRFPのインプットとなる要件定義①を実施することが非常に大事です。
要件定義①で把握すべき3つのポイント
非常に重要な要件定義①ですが、何が要件定義①の鍵になるのでしょうか?ここではポイントを3つをお伝えします。
1. ゴール把握
まずは何より自社ビジネスでのWebサイトの存在意義、達成するゴールを明確に定義することが大切です。
Webサイトに求められるビジネスゴールには主に2つのゴールが考えられます。
・ 直接売上を上げるパターン
Amazonや楽天等商品を直接購入できるECサイトや電化製品購入後のアフターサービスを提供するサポートサイトがこれにあてはまります。
・間接的に売上に貢献するための認知度をあげるパターン
会社の紹介、提供するサービス、製品の詳細情報、採用情報などが掲載されている会社のコーポレートサイトがこれにあてはまります。Webサイトを通じて長期的に認知度を上げることで、売上に繋がる場合です。
多くの場合が、Webサイトの達したいゴールとは関係なく、見た目の機能ばかりに目が行き、一貫性がないちぐはぐサイトになり、ユーザー体験に沿った最適なサイトにならないことが多いです。
例えば・・・
・手段:ボタンが足りないから追加しよう
ゴールは?そのボタンは何のために追加するのか?本当にユーザーがクリックするのか?
・手段:便利な問い合わせを追加しよう
ゴールは?何のための問い合わせなのか?問い合わせのあとの目的はなにか?
自社のWebサイトがどちらのパターンか明確にすることにより、初めてそのゴール達成するために必要な手段が決まります。
2. 現状把握
また、現在の自社のWebサイトの状況を知ることも必要です。典型的な方法としては下記4つがあります。
・社外(お客様)のユーザー目線で調査
「情報構造」、「コンテンツ」、「デザイン・レイアウト」、「機能」という4つの観点でお客様の視点に立ち、Webサイトを操作する目視調査になります。
・社内(従業員)のユーザー目線で調査
ビジネス、サイト運用などの観点からヒアリング項目を整理し、関連部署にWebサイトの現状の実態と改善したい課題を抽出します。
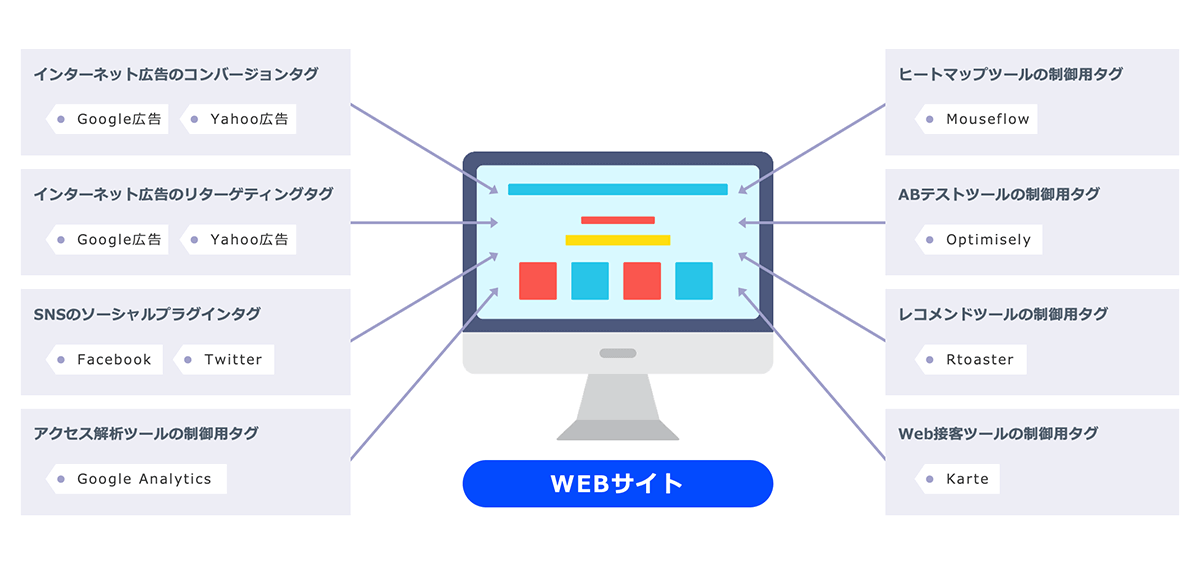
・データから調査(ログ分析)
WebサイトにGoogleAnalyticsなどのアクセス解析ツールを設置している場合がほとんどだと思いますので、アクセスログからWebサイトのコンディションの把握と課題を抽出します。
・競合他社との比較調査
ベンチマークとする競合他社のWebサイト比較することで、自社Webサイトとの相違点、良い点、悪い点を客観的に把握します。
3. 課題把握
ここではゴール把握で整理した達成したいゴールと現状把握で理解したWebサイトの現状で比較したギャップが課題として整理されていきます。
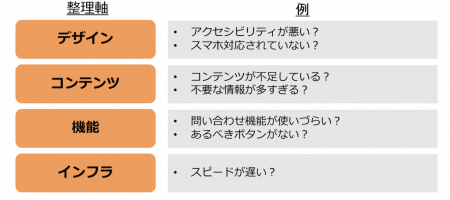
ここで忘れてはいけないのは、ここで整理された課題はRFPに組み込む情報となるため、下記4軸に分けて整理する必要があります。

Webサイトの目指すべきゴールに向けて、目指したい姿に対する要求事項を具体的にRFPに組み込むことがポイントとなります。曖昧に記載すると、ベンダー毎に捉え方が異なり、提案内容に大きなブレが生じる可能性が高まります。
例えば…
・デザイン
現状課題:ユーザーはスマホでWebサイトにアクセスし、商品購入することが考えられる
要求事項:レスポンシブ対応になっていないのでレスポンシブ対応にする
・コンテンツ
現状課題:投資家にとってCSRの情報が企業評価として重要となってきているがコンテンツがとても少ない
要求事項:CSRコンテンツの追加と既存あるコンテンツの再編集を実施する
・機能
現状課題:製品情報の検索機能が使いづらく、ユーザーが想定する製品うまくたどり着けず、購入に至っていない
要求事項:想定される検索軸で検索機能の再検討、問い合わせ機能の見直し、購入ボタンを適切なところに配置することで、製品購入までの機能を再整備する
・インフラ
現状課題:CMSはAWSのサーバーにインストールしているが、メモリの容量不足が頻繁に発生し、そのたびに確認と増量設定を行う運用工数が発生している
要求事項:自社でインフラ面を管理せずに、ベンダーにて管理体制を組み、随時問題発生時に対応できる運用体制を組む
RFP作成前の要件定義は自分を知るための自己分析
今回はRFPの要件定義についての重要性と具体的な進め方について説明しました。 要件定義は時間がかかる作業となりますので、RFP作成前に余裕を持ったスケジュールを引くことをお勧めします。
RFP作成前の要件定義は人で例えるならば自己分析。自分で自分の課題がわからないと、他者にも伝えることは難しいです。自社の現状と課題を理解し分析、目指すべきWebサイトの最終ゴールのイメージすることが、成功するRFP&開発プロジェクトへの第一歩となります。